H5标准化Demo使用及开发指南
1. 用户指南
H5demo支持快速体验在线设备的视频预览效果、支持国标及中维私协IPC和NVR的视频预览、支持云台控制,根据提示填写App Key和App Secret,单击进入,进入设备列表页面,点击设备,体验视频预览相关功能。
1.1 访问H5Demo
1.进入H5Demo首页。

2.根据提示填写您的AppKey和AppSecret信息。您可登录慧视云开放平台官网 ,在 「控制台」-> 「开放账户」-> 「应用信息」 查看AppKey、 AppSecret信息。
3.单击 「进入」 按钮进入设备列表页。即可体验设备实时播放,云台控制等功能。

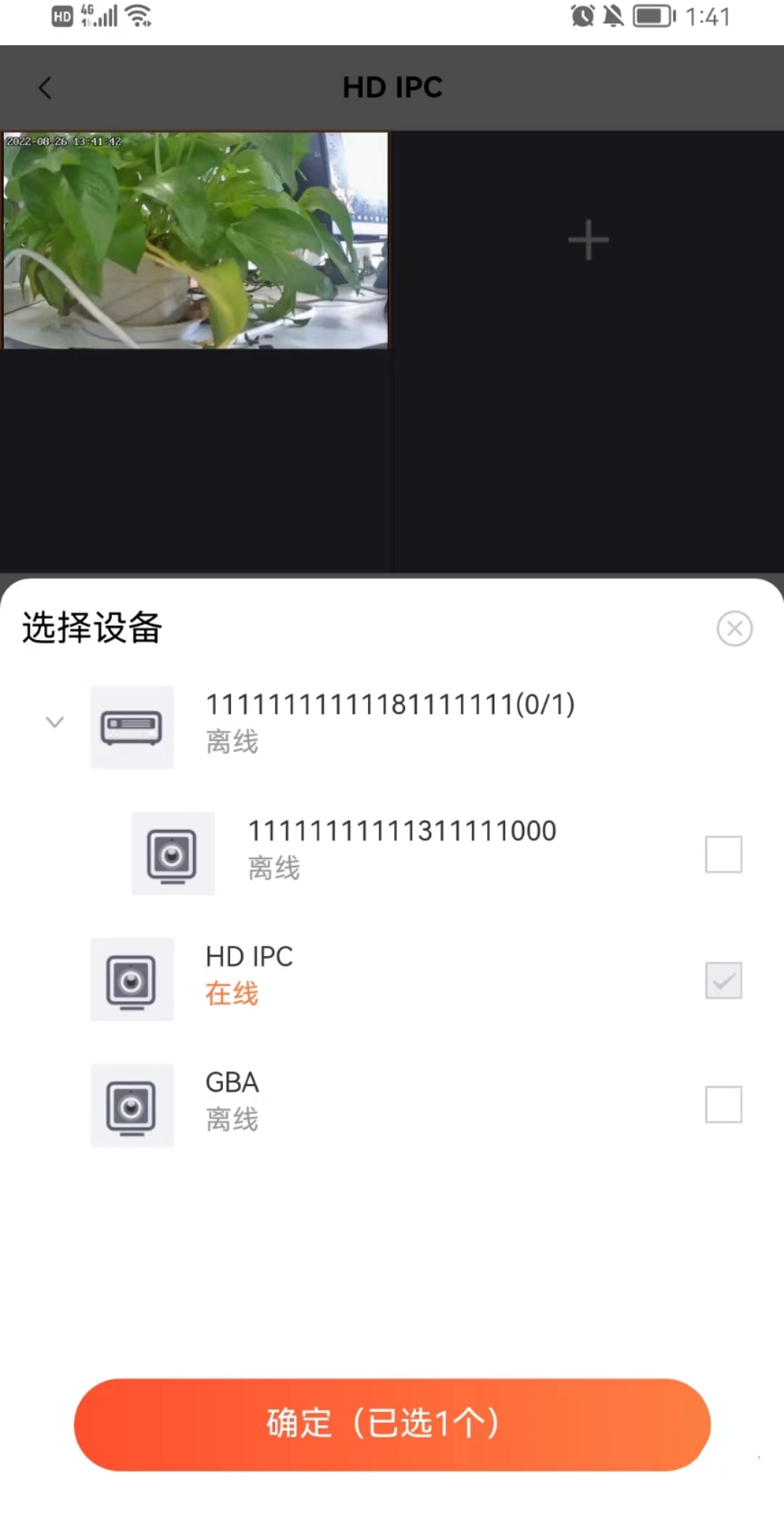
1.2 选择设备进行视频预览
NVR设备可展开通道详情,选择通道视频预览,IPC选择设备视频预览,单击 「某个设备」进入设备视频预览页面。
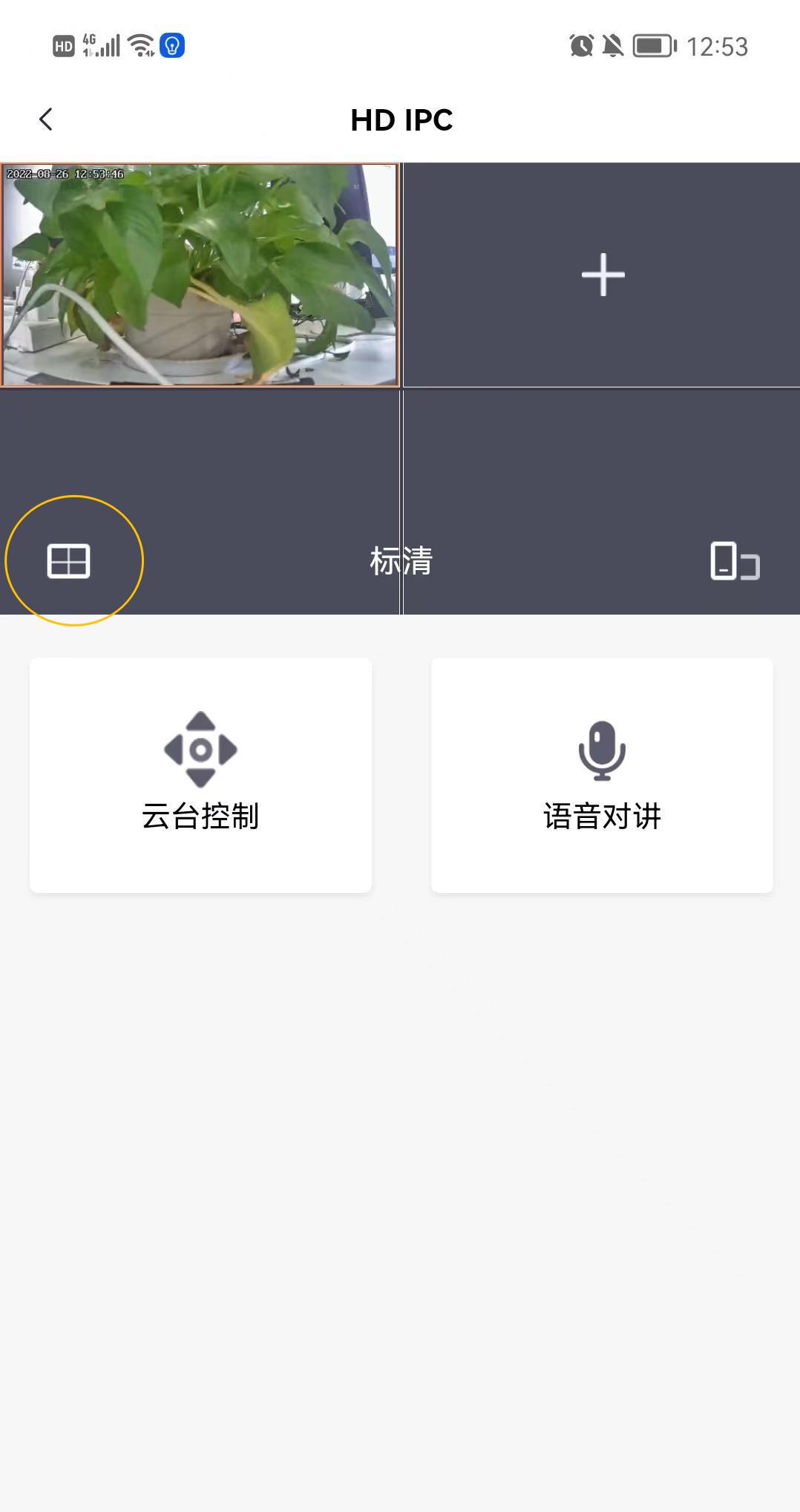
1.3 视频预览
在此可体验在线设备的视频预览效果,国标及中维私协IPC和NVR的视频预览,支持云台控制,单屏四分屏切换,横竖屏切换,标清高清切换。
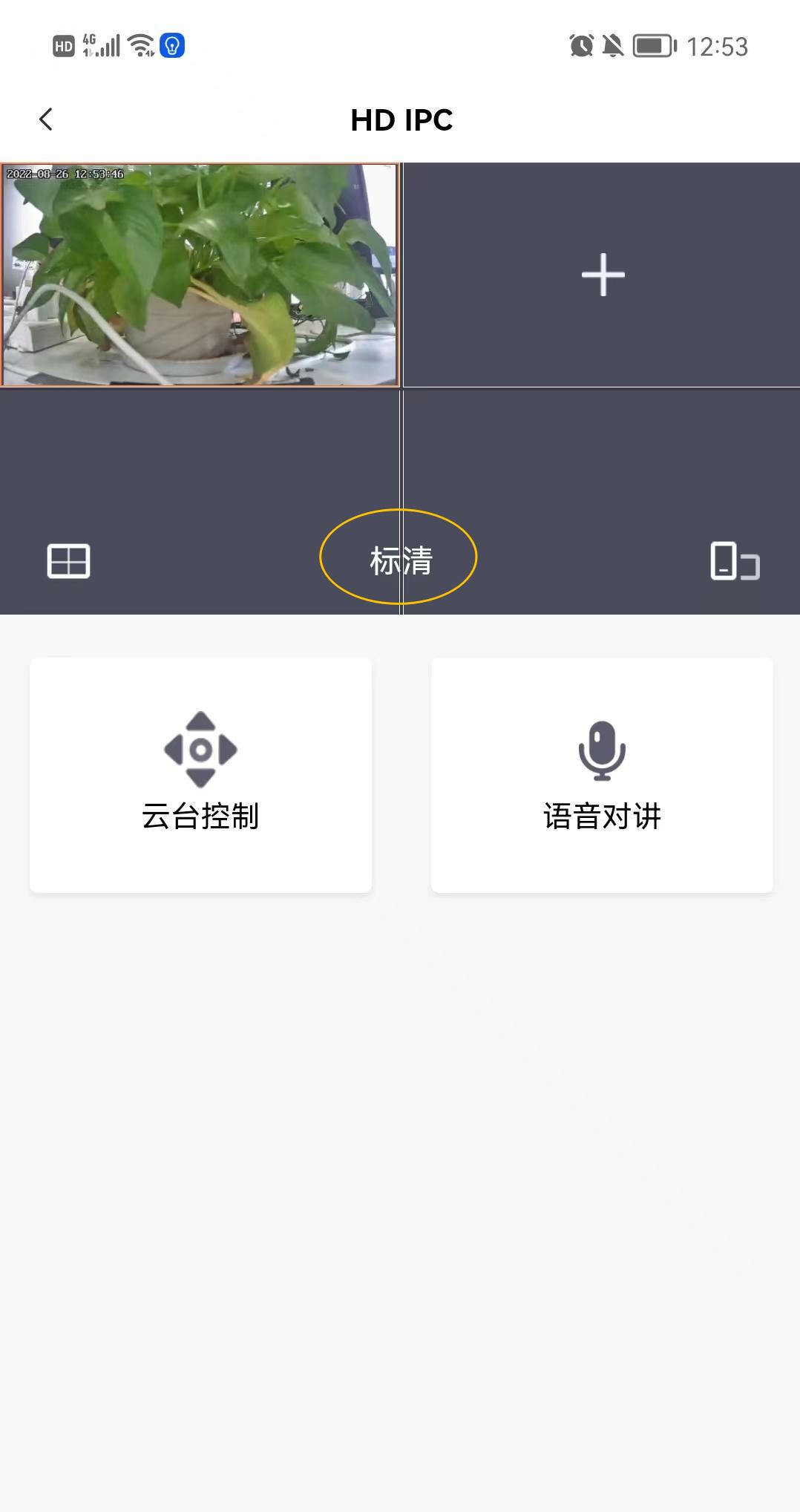
1.3.1 视频预览
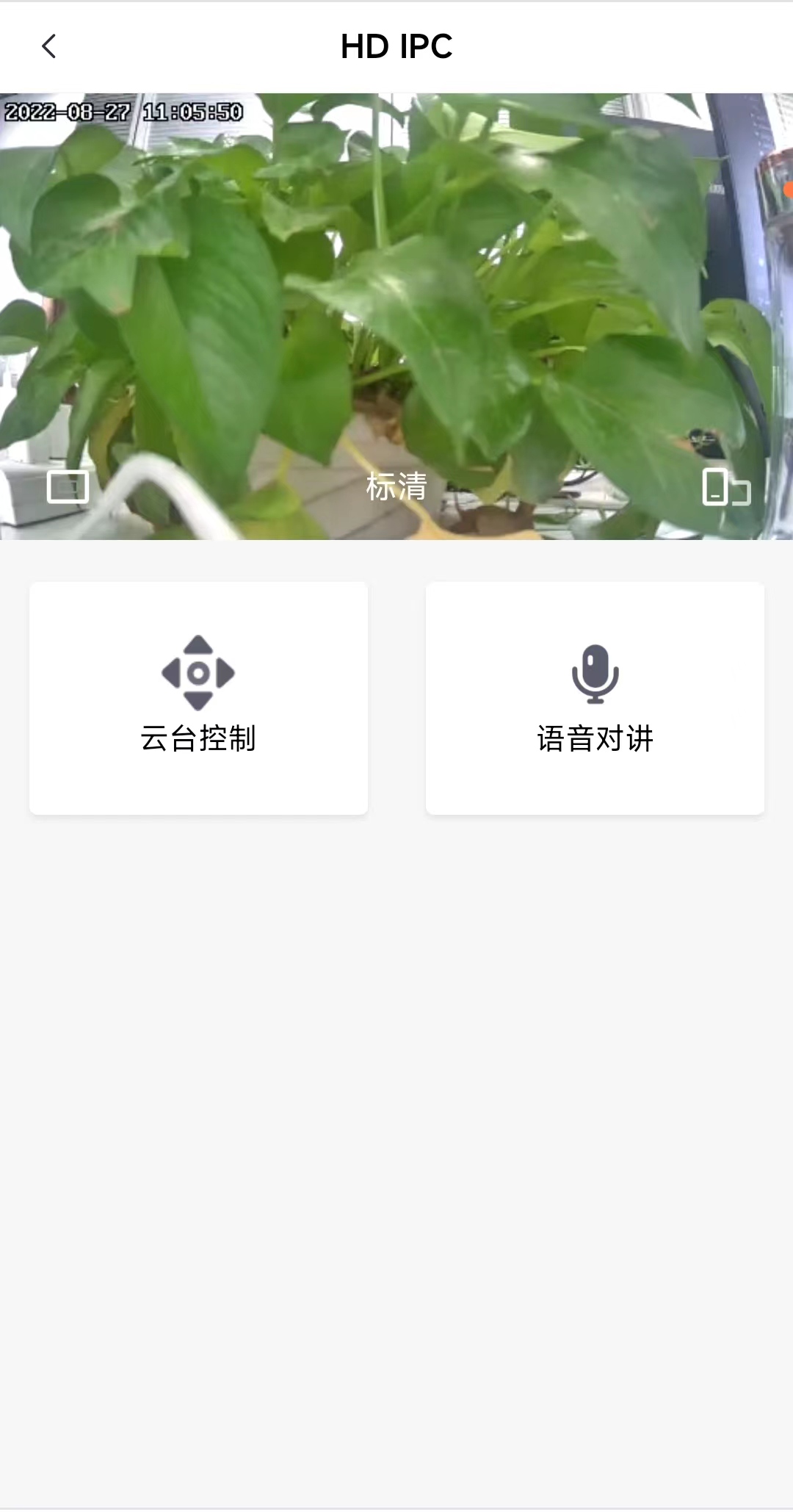
1.选择设备,进入视频预览页面。

1.3.2 云台控制
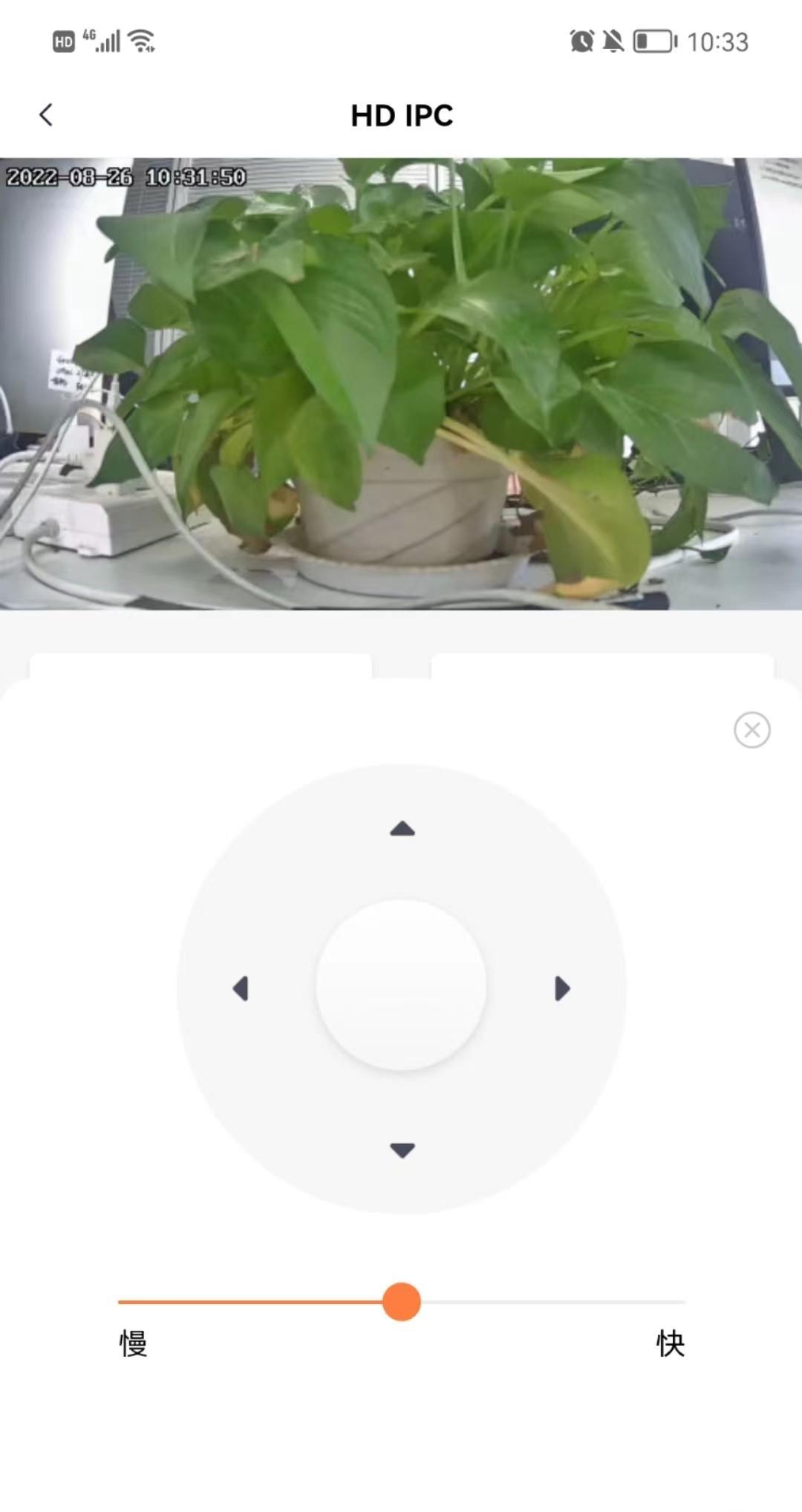
1.竖屏时,点击「云台控制」,弹出云台控制弹框,可进行对设备的云台控制。

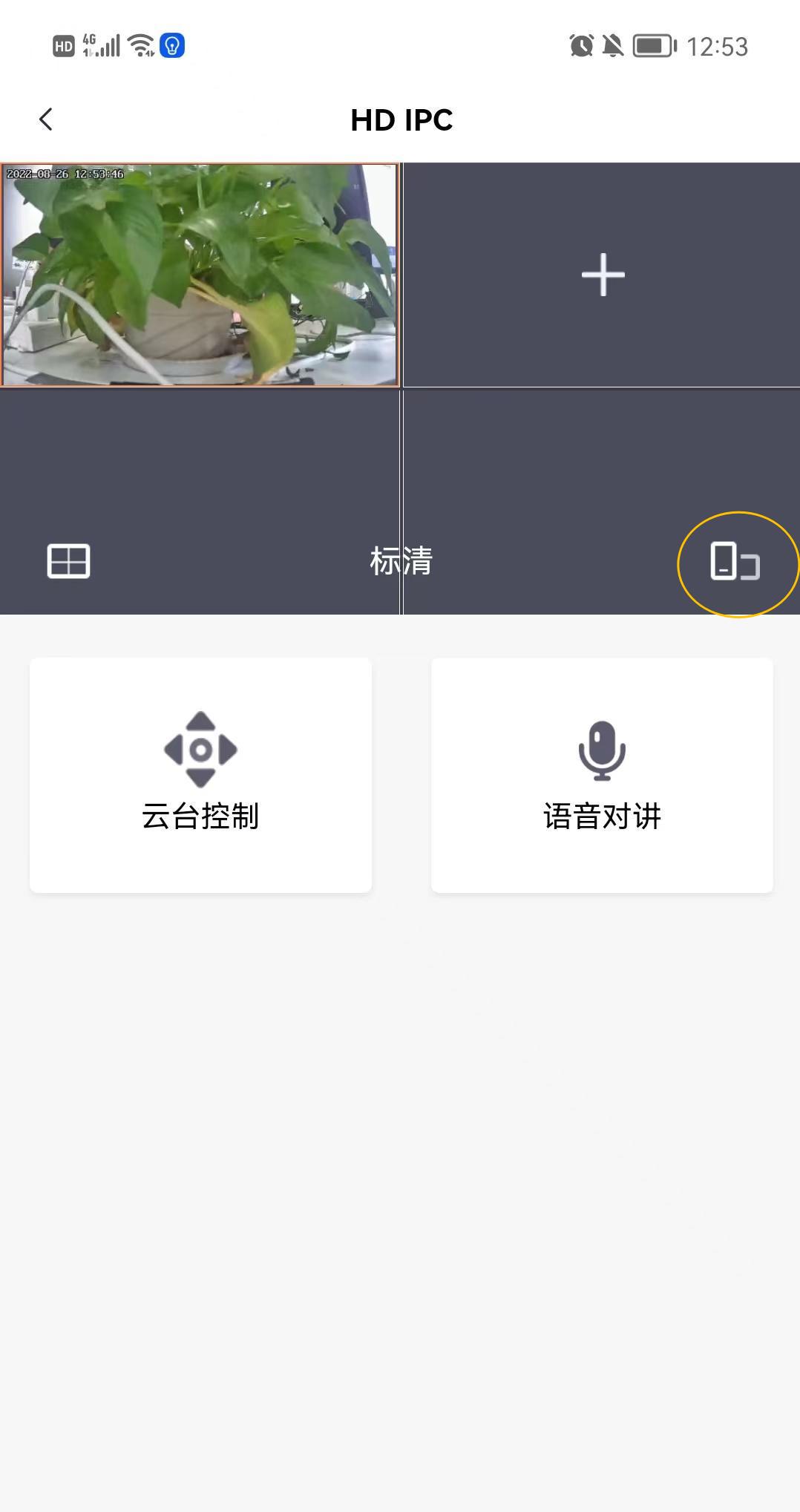
2.横屏时,点击右下角「云台控制图标」,在视频区域右侧弹出弹框,可进行对设备的云台控制。

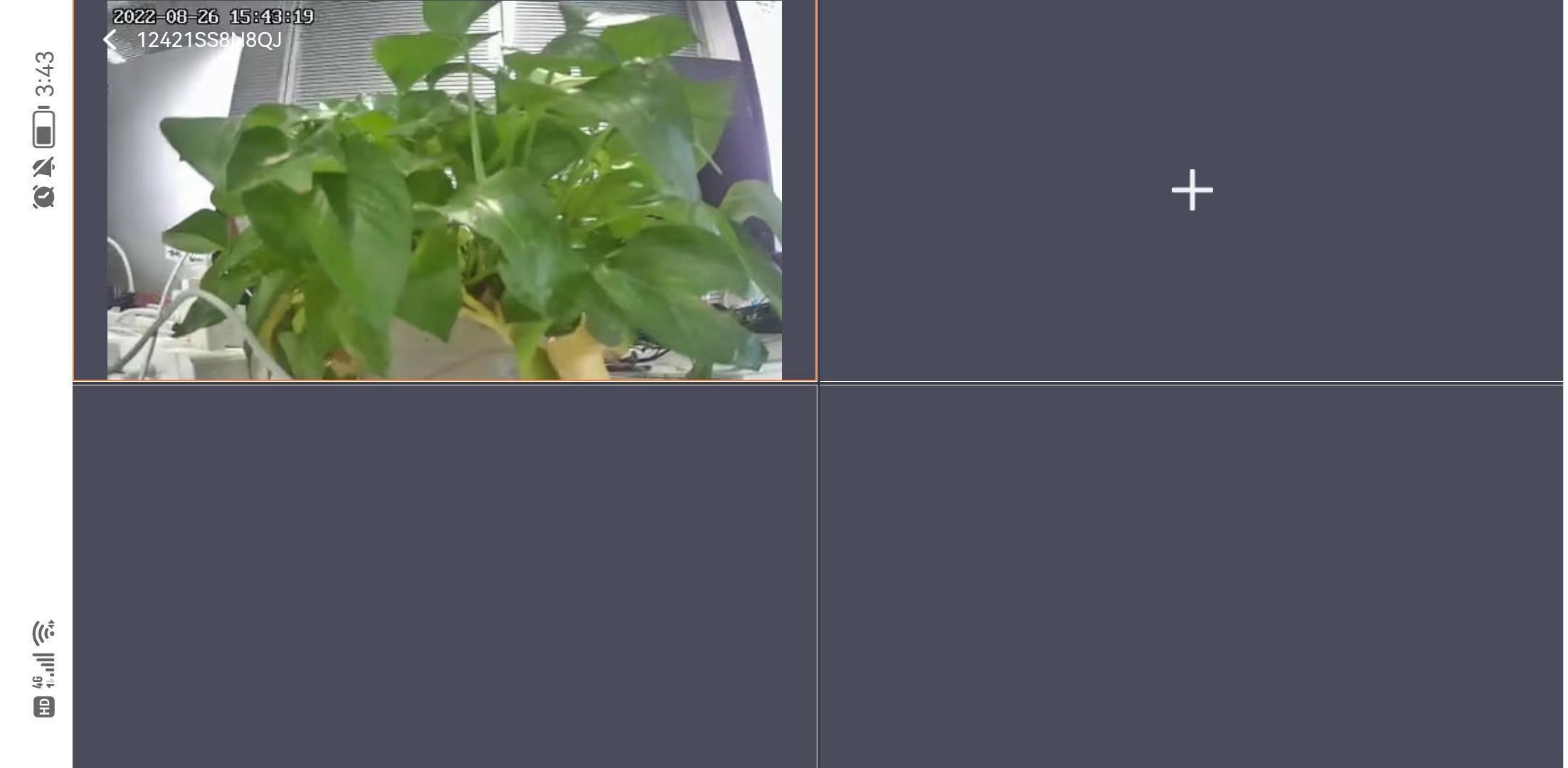
1.3.3 单屏四分屏切换
1.点击视频播放区域,出现单屏四分屏切换按钮,点击「切换图标」进行单屏四分屏的切换,也可以双击屏幕进行单屏四分屏的切换。

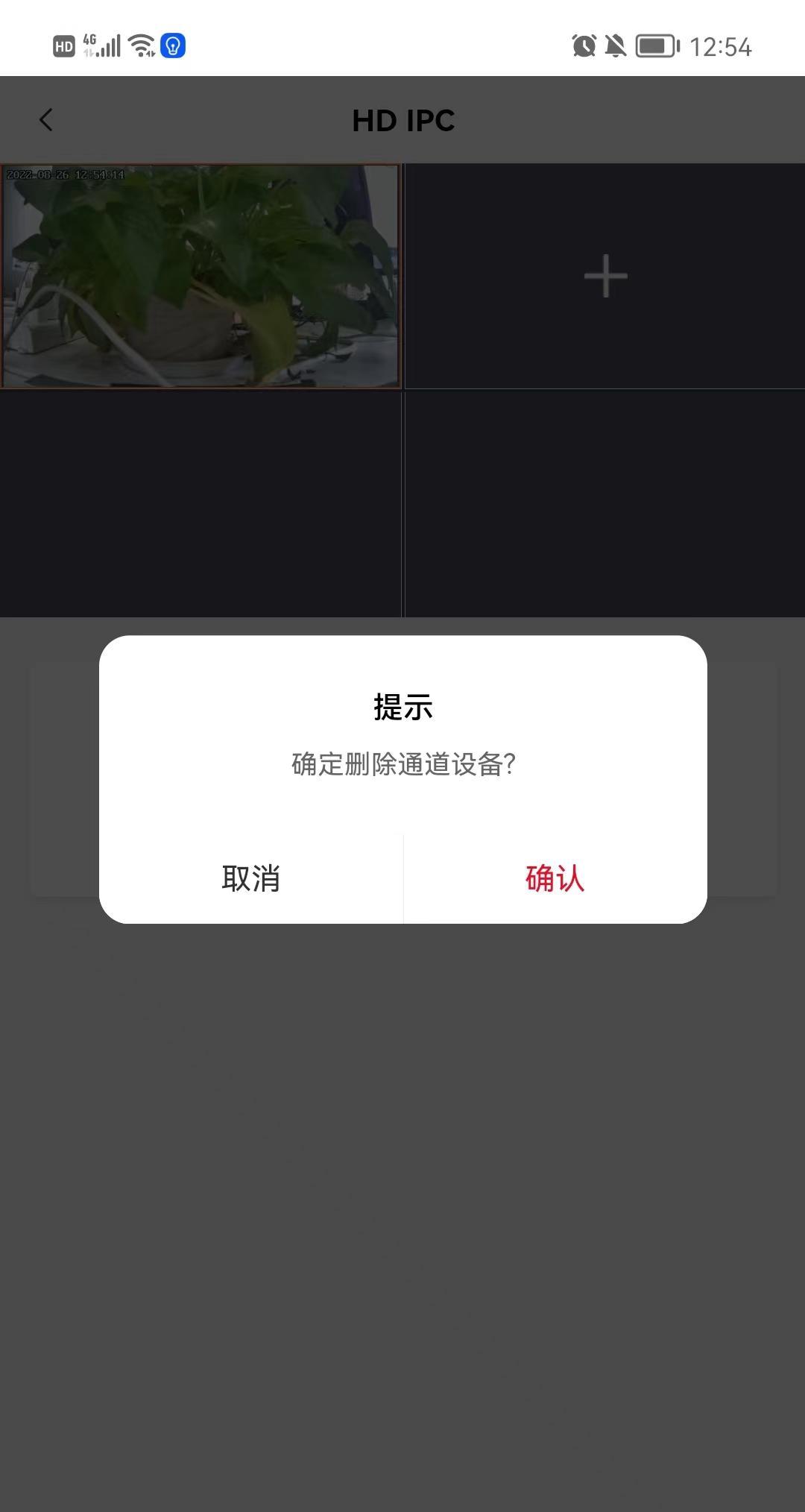
2.在切换到四分屏时,可对设备添加、删除,点击四分屏区域内的「+图标」弹出设备添加界面进行设备的添加,对于已添加设备此时不可重复添加,长按选中的视频预览区域可进行设备删除操作,注意此时删除设备时只是从四分屏中删除,并不真正的删除设备。


1.3.4 横屏竖屏切换
1.点击视频播放区域,出现横屏竖屏切换按钮,点击「切换图标」进行横屏竖屏的切换。


1.3.5 标清高清切换
1.点击视频播放区域,出现标清高清切换按钮,点击「切换图标」进行标清高清的切换。

2. 开发指南
本文将帮助您学习如何在VsCode工具中开发H5Demo。
2.1 准备工作
1.下载并安装VsCode。
2.H5Demo依赖音视频播放组件video,支持hls视频播放,API调用慧视云开放API。
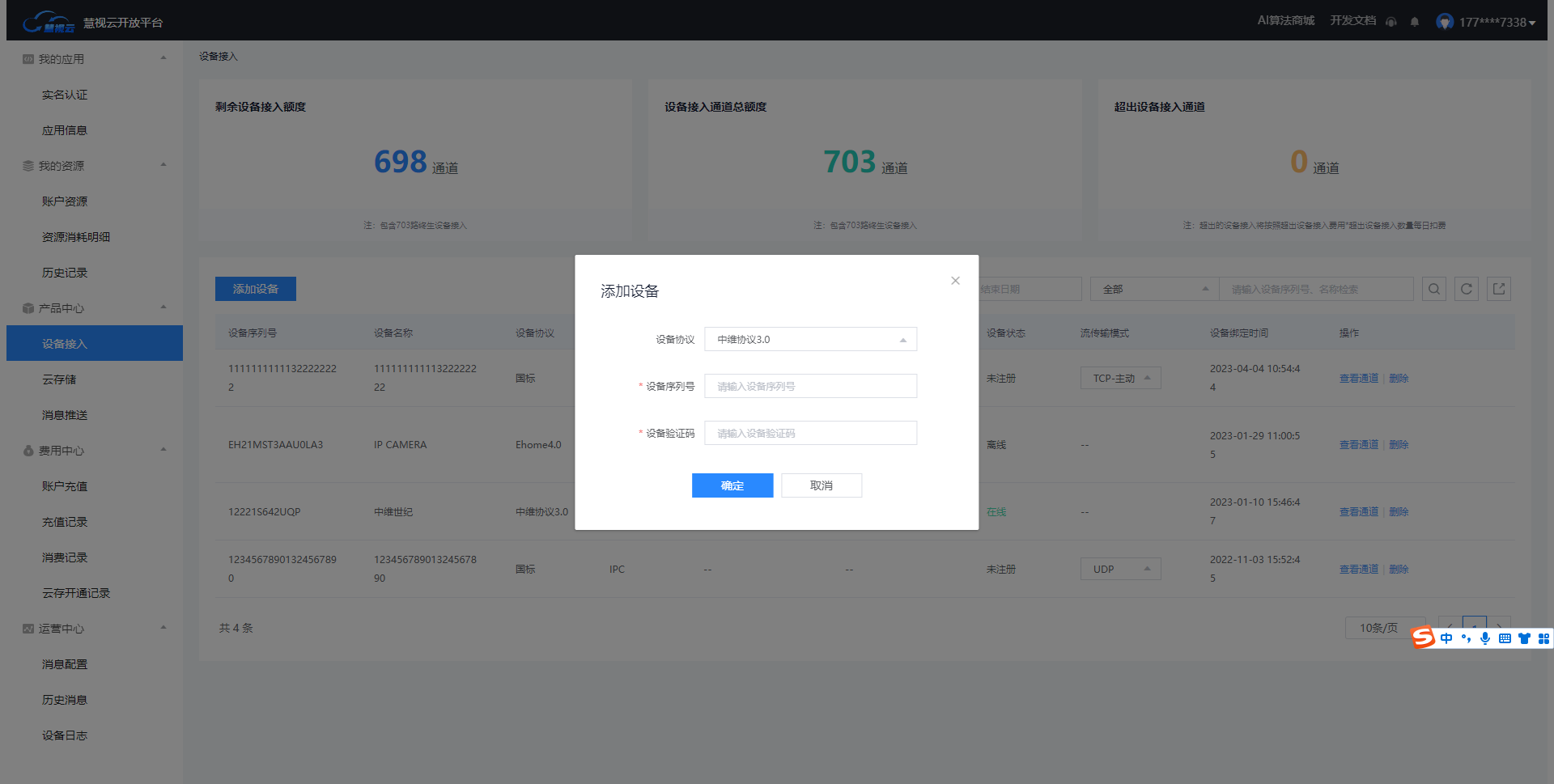
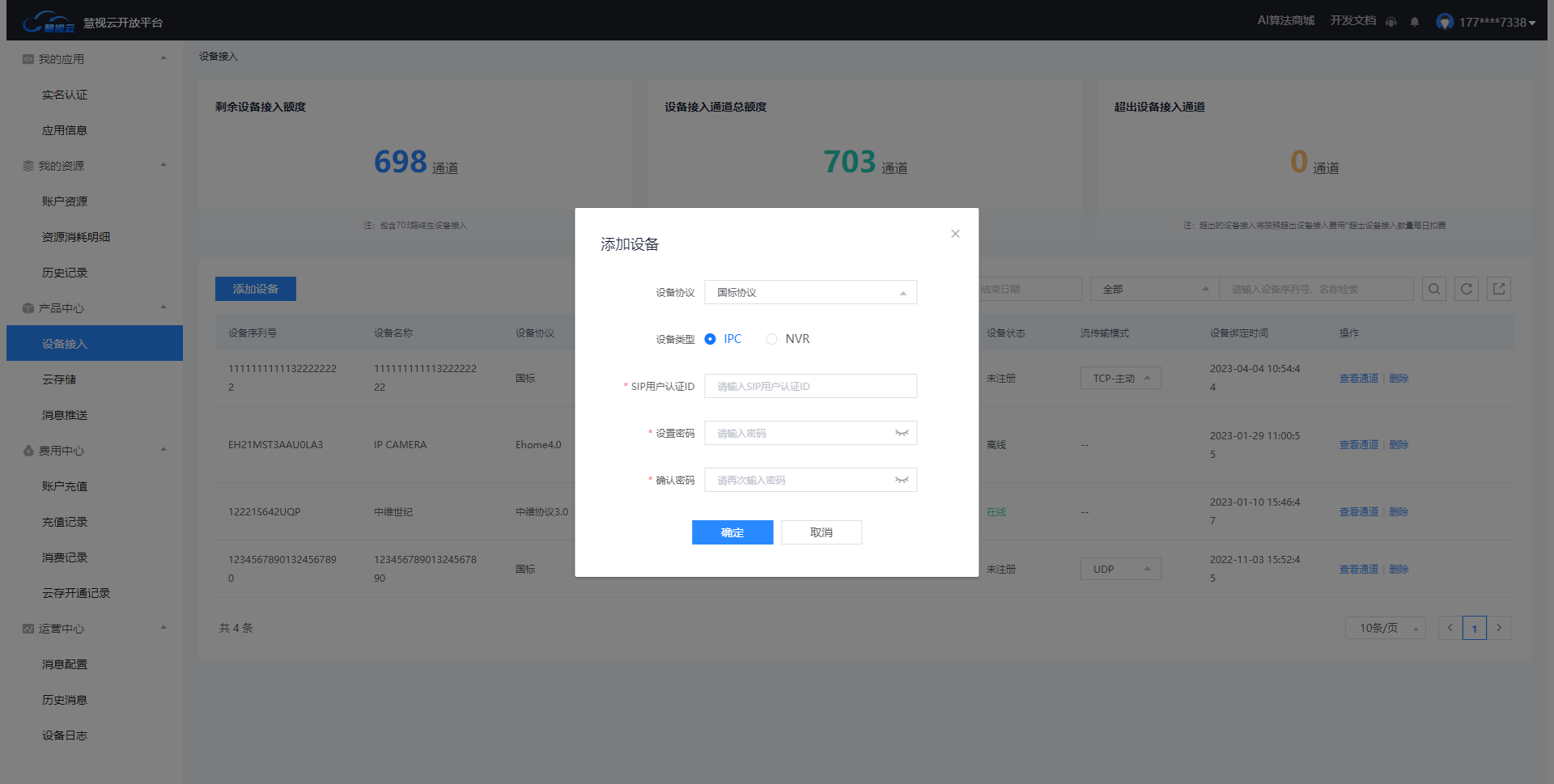
3.开发H5Demo功能需要中维协议3.0(原公有云协议)设备(中维世纪私协设备)、国标28181协议设备支持,您需要登录慧视云开放平台官网 ,单击上侧导航栏 「控制台」,单击左侧 「设备管理」,选择 「中维协议3.0(原公有云协议)设备管理」 或 「国标设备管理」 ,完成您账号下设备的添加。


如果您还未注册慧视云开放平台官网 账号,需要先单击上侧导航栏 「注册」,根据提示步骤注册成为慧视云开放平台开发者。注册成功后重新登录慧视云开放平台官网,单击上侧导航栏 「控制台」,单击左侧 「设备管理」,选择 「中维协议3.0(原公有云协议)设备管理」 或 「国标设备管理」 ,完成您账号下设备的添加。
- 慧视云开放平台的 控制台为开发者提供了应用信息、设备管理、费用中心等功能。登录账号后可在控制台中进行操作。

2.2 开发视频直播功能
2.2.1 video组件的使用
H5Demo视频直播功能依赖于H5标签video,hls.js
H5video官方文档
hls.js官方文档
2.2.1.1 video标签的使用
HTML <video> 元素 用于在HTML或者XHTML文档中嵌入媒体播放器,用于支持文档内的视频播放,使用代码如下:
<video
ref="videoRef"
id="showVideo"
raw-controls="true"
autoplay
:src="url"
playsinline
preload="auto"
x5-video-player-type="h5"
@dblclick="splitScreen"
muted
>
</video>
2.2.1.2 属性详解
- autoplay:视频就绪是否自动播放
- controls:是否需要显示控制条
- width :设置播放器宽度
- height:设置播放器高度,高度或宽度只推荐其中一种,否则容易变形
- loop:播放完是否继续播放该视频,循环播放,一般用于广告
- preload:规定是否预加载视频,但需要注意preload和autoplay属性相互排斥,不可以同时设置
- src:用于音视频下行的播放 URL,支持HLS协议
- poster:是否加载等待的画面图片
- muted:是否静音播放
2.3 调用慧视云开放平台API
2.4 H5开发video标签常见问题
1.video出图加载缓慢问题?
调用h5原生标签video 出图时间在3s-4s左右均为正常情况。