小程序标准化Demo及开发指南
1. 用户指南
小程序支持体验自有设备,试用中维协议3.0(原公有云协议)设备,根据提示填写账号信息和设备信息,单击立即体验,进入自有设备播放页,体验设备实时直播,实时截图保存至手机系统相册
1.1 微信搜索“云视通开放平台”小程序
点击“云视通开放平台”,进入小程序首页。

1.2 体验自有设备
如果您拥有慧视云开放平台账号和中维协议3.0(原公有云协议)设备(中维世纪私协设备)、国标28181协议设备,可体验您账号下设备直播。(如果您还没有设备,您可以体验试用中维协议3.0(原公有云协议)设备播放,参考1.3)
1.2.1 体验自有设备
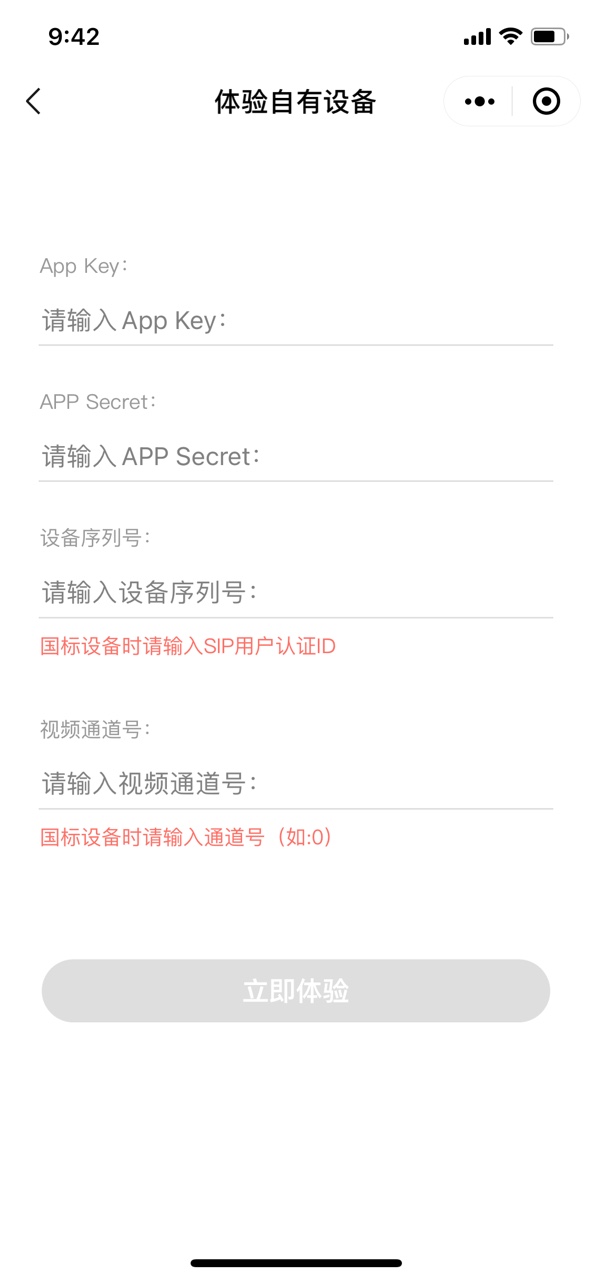
1.进入小程序首页,单击 「立即体验」,进入体验自有设备页。

2.根据提示填写您的账号信息和设备信息。您可登录慧视云开放平台官网 ,在 「控制台」-> 「开放账户」-> 「应用信息」 AppKey、 AppSecret,再单击左侧 「设备管理」,选择 「中维协议3.0(原公有云协议)设备管理」 或 「国标设备管理」获取您的设备信息。
- 设备序列号和通道号需按照指定格式填写。视频通道号默认为0。
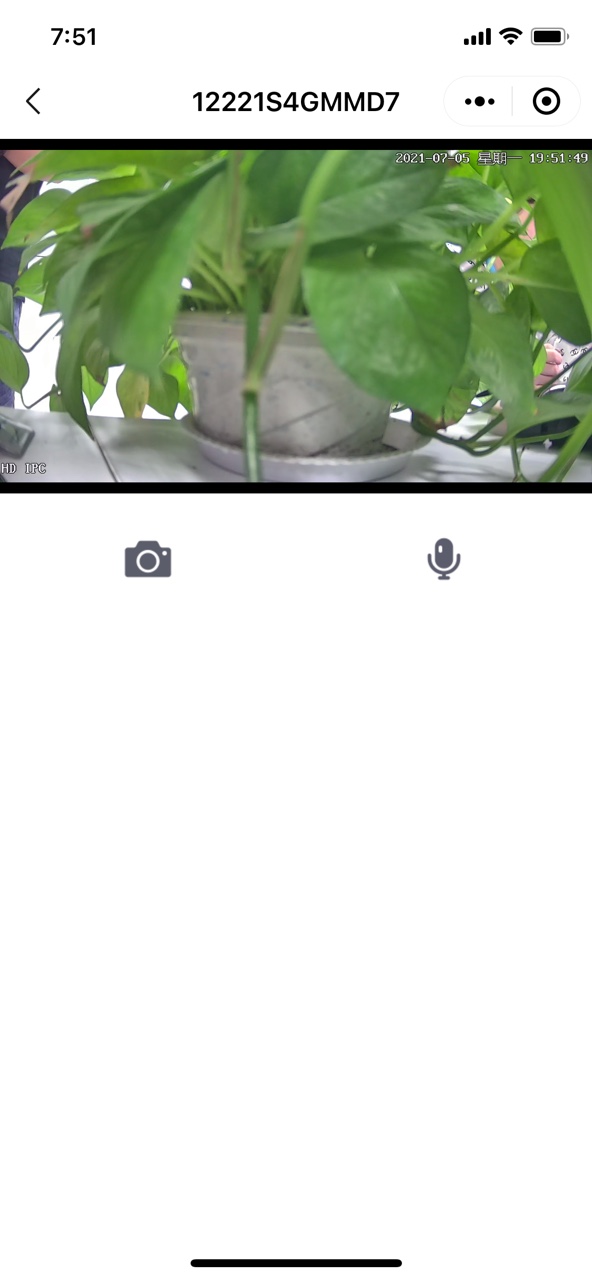
3.单击 「立即体验」 按钮进入设备播放页。即可体验设备实时播放,实时截图等功能

1.3 试用中维协议3.0(原公有云协议)设备播放
如果您没有慧视云开放平台账号或中维协议3.0(原公有云协议)设备(中维世纪私协设备)、国标28181协议设备,可体验我们提供的试用设备进行设备直播。
1.3.1 试用设备直播
进入小程序首页,单击 「视频预览」 按钮,进入试用设备页。
2. 开发指南
本文将帮助您学习如何在微信开发者工具中开发小程序。
2.1 准备工作
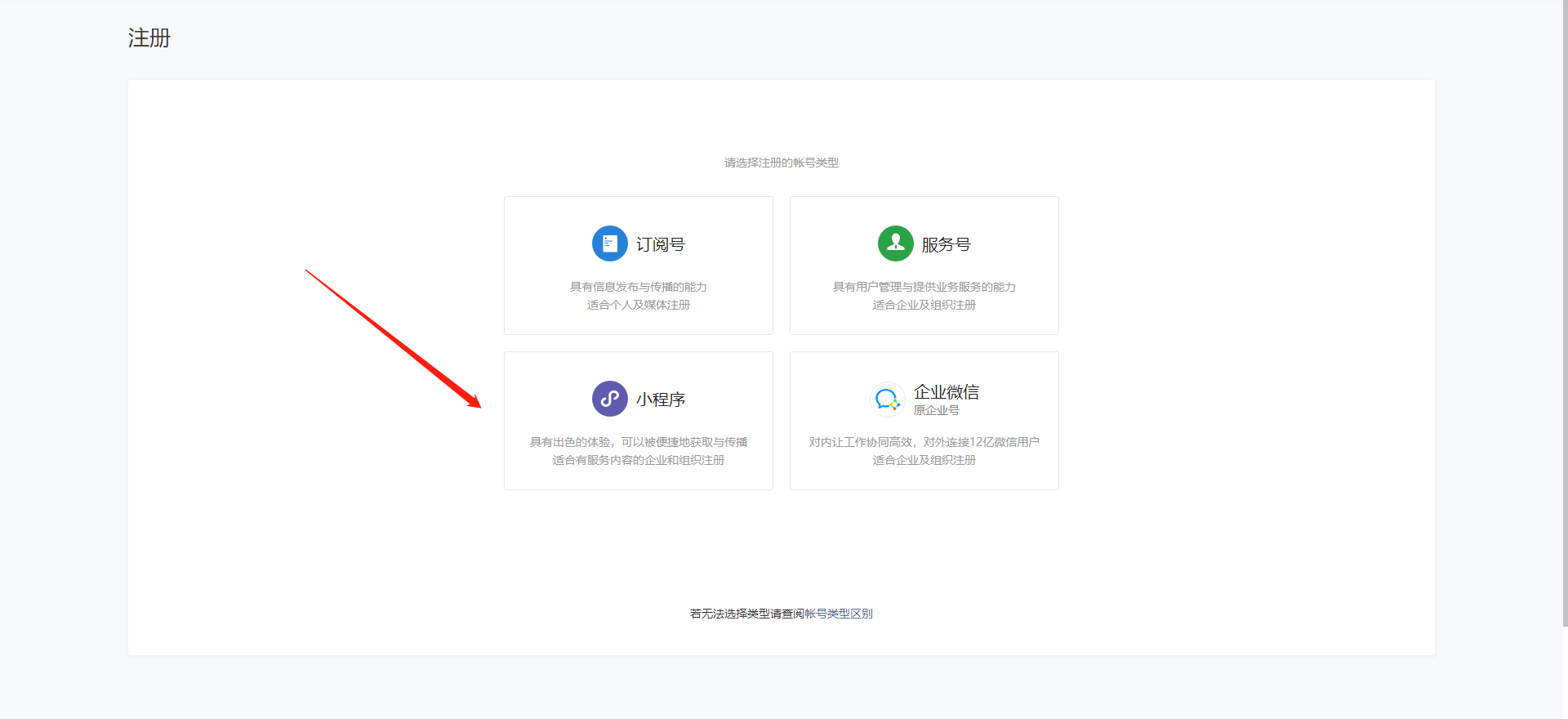
1.注册微信小程序,在创建自己的微信小程序之前,首先需要注册小程序账号,有如下账号类型,选择 「小程序」 类型。请用您的企业账号完成后续注册。

2.下载并安装微信开发者工具。
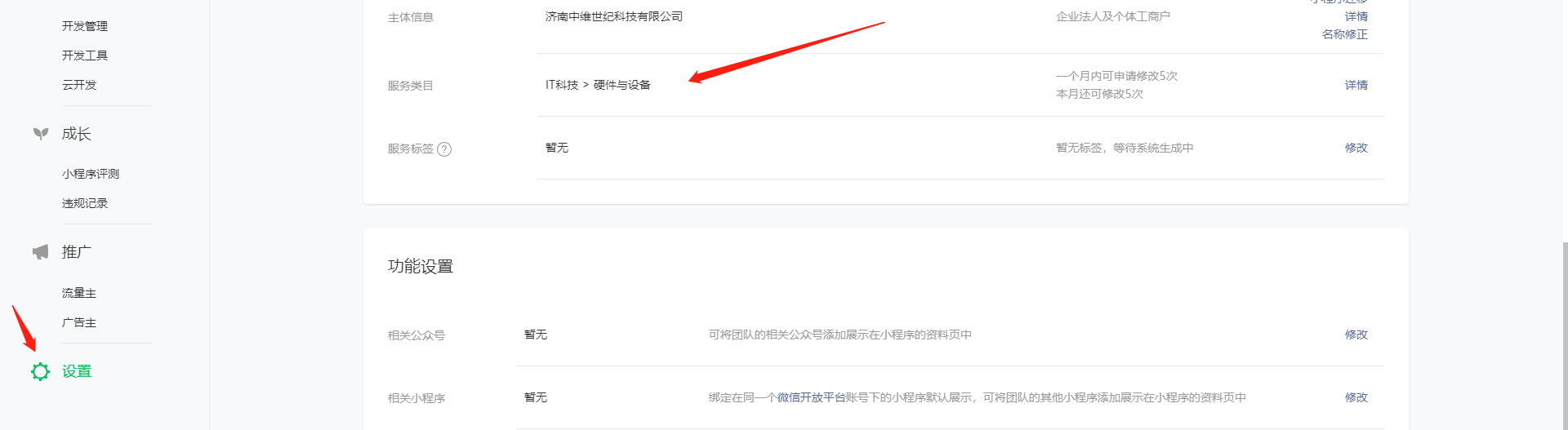
3.小程序依赖微信实时音视频播放组件live-player,根据微信实时音视频接入文档,您的小程序需要通过类目审核。您可登录 微信公众平台 ,在左侧单击 「设置」,查看您的服务类目是否为live-player组件支持的小程序服务类目。您可点击右侧 「详情」 进行服务类目添加。

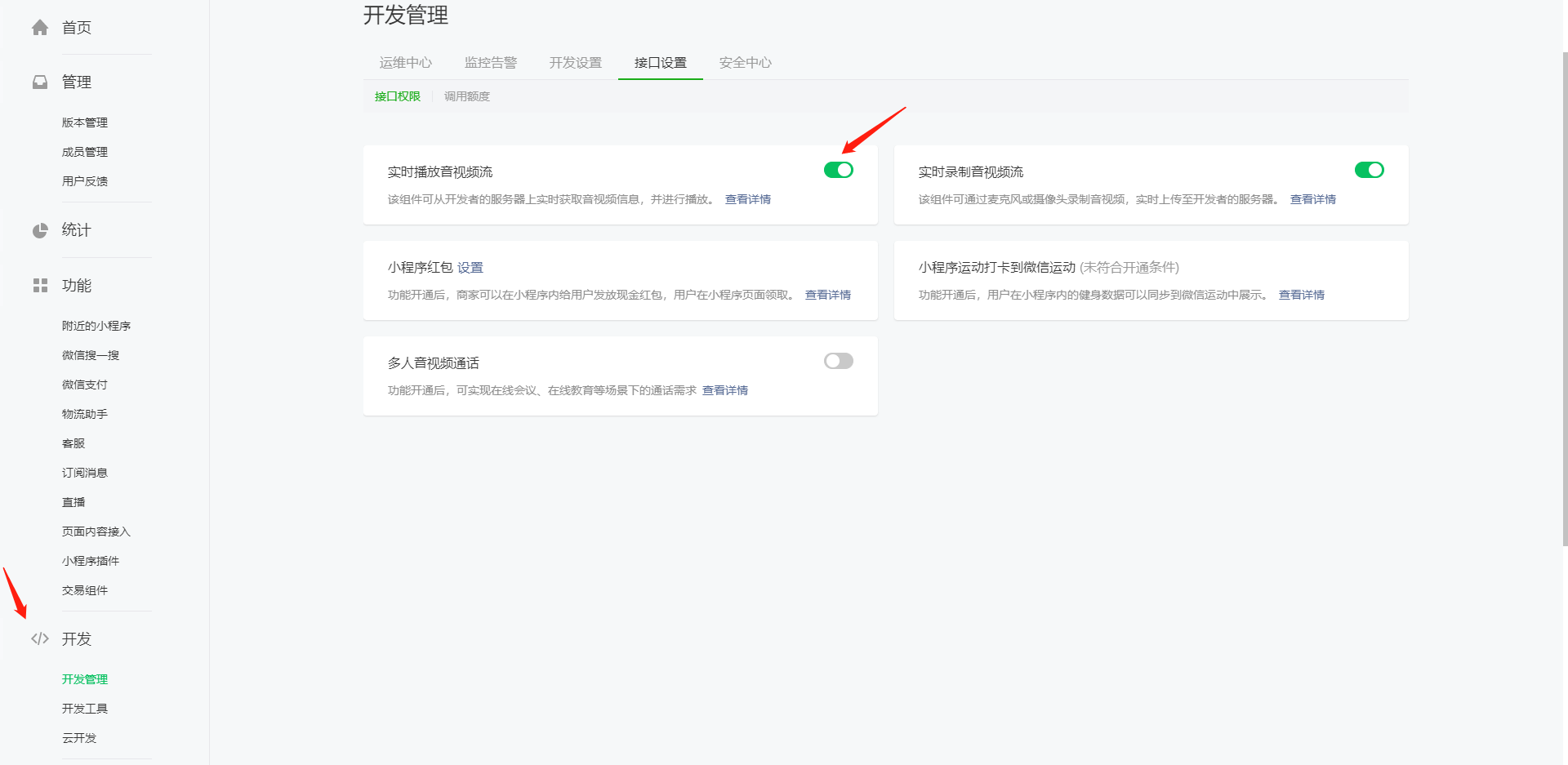
您可登录微信公众平台,在左侧导航栏单击 「开发」,然后单击 「接口设置」 ,自助开通该组件权限。

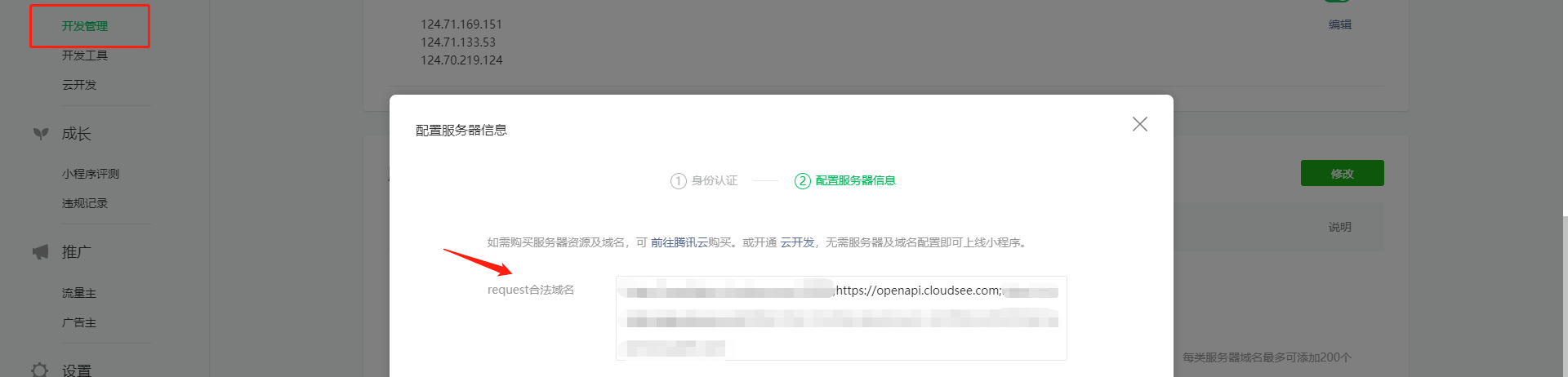
4.在微信小程序中请求慧视云开放平台API时,需预先设置通讯域名,小程序只可以和指定的域名进行网络通讯。您可以登录微信公众平台,在左侧导航栏单击 「开发」,然后单击 「开发设置」,在 「服务器域名」 区域,单击 「修改」,进行配置。

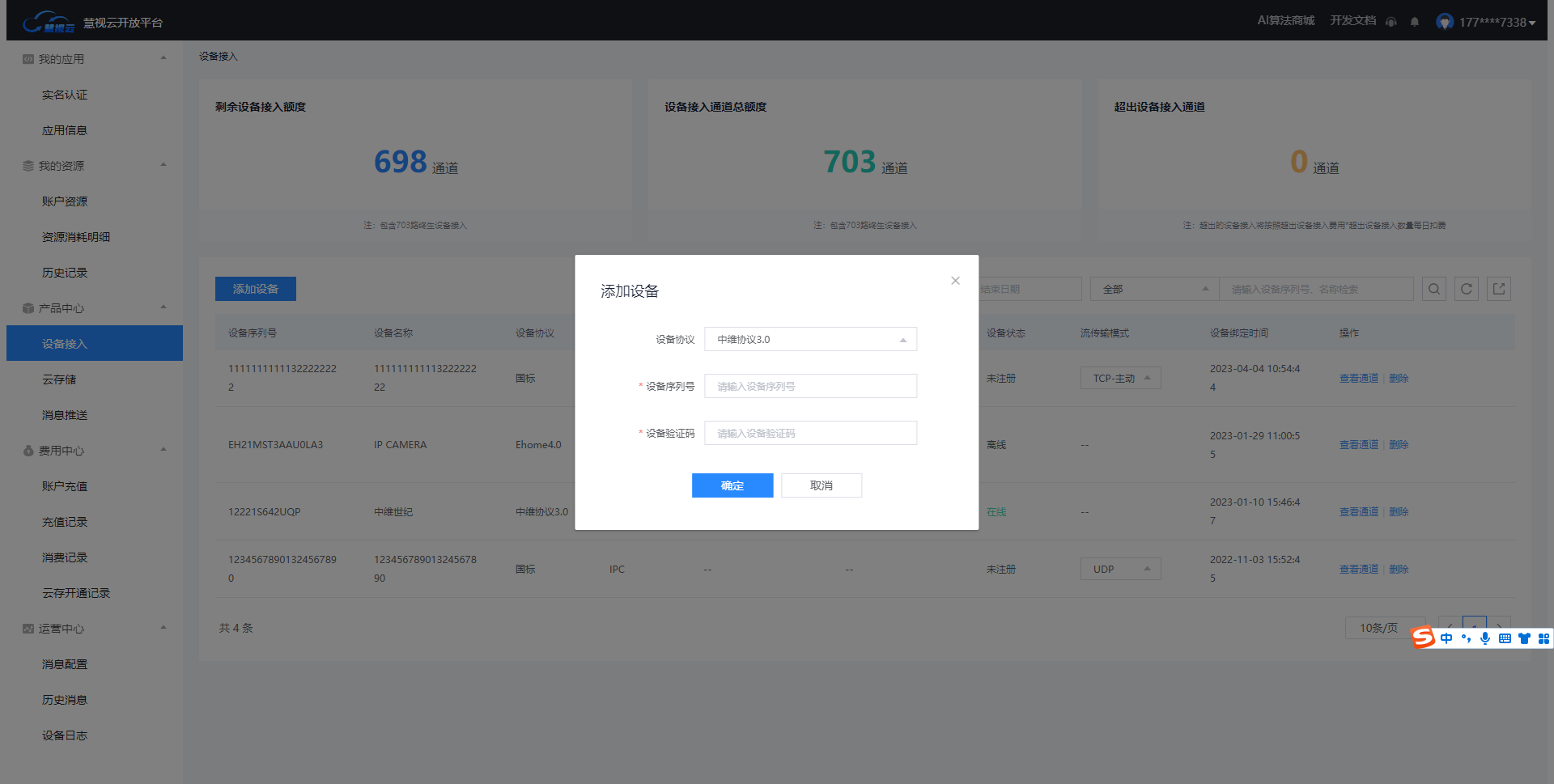
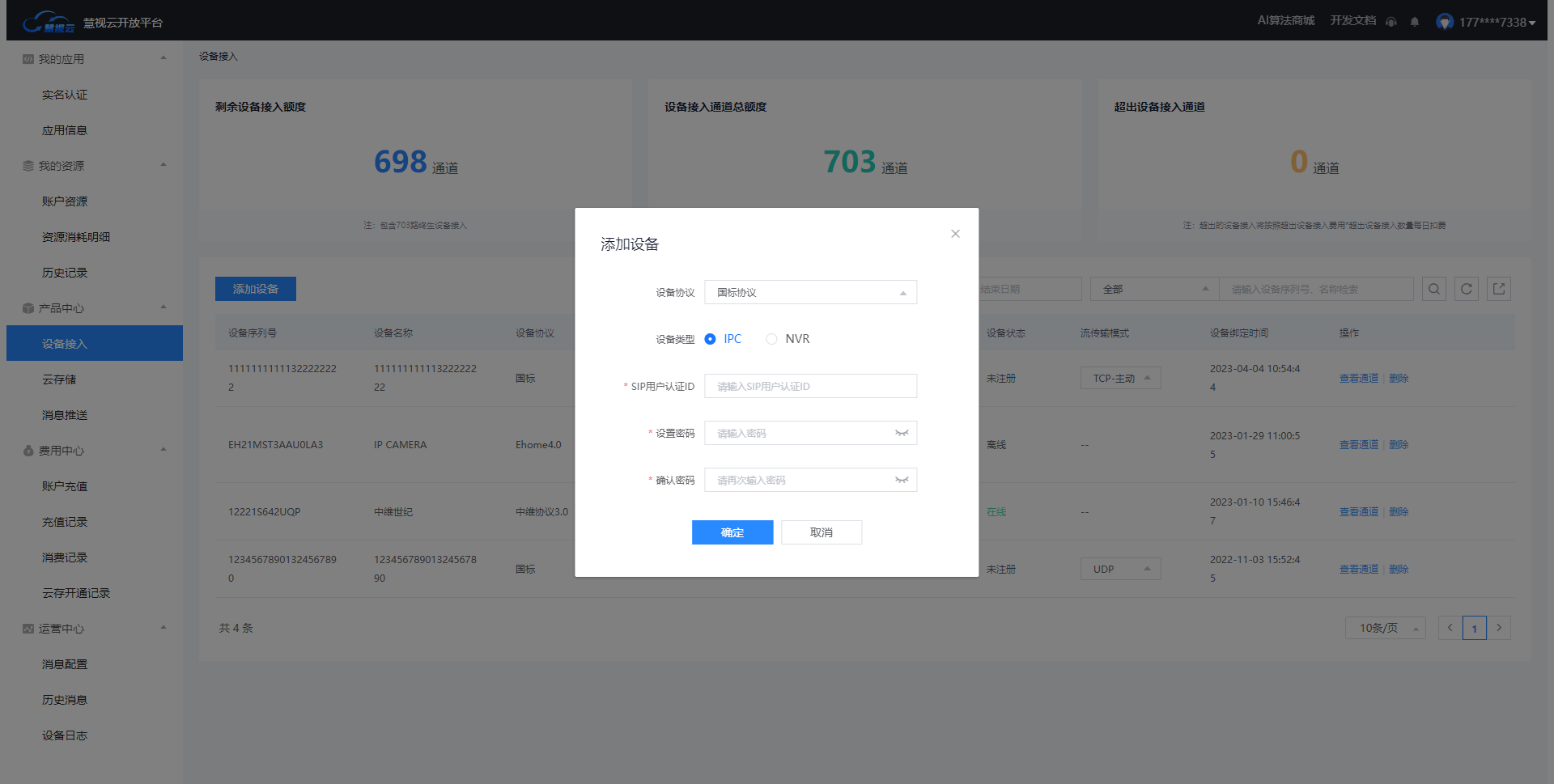
5.开发小程序直播功能需要中维协议3.0(原公有云协议)设备(中维世纪私协设备)、国标28181协议设备支持,您需要登录慧视云开放平台官网 ,单击上侧导航栏 「控制台」,单击左侧 「设备管理」,选择 「中维协议3.0(原公有云协议)设备管理」 或 「国标设备管理」 ,完成您账号下设备的添加。


如果您还未注册慧视云开放平台官网 账号,需要先单击上侧导航栏 「注册」,根据提示步骤注册成为慧视云开放平台开发者。注册成功后重新登录慧视云开放平台官网,单击上侧导航栏 「控制台」,单击左侧 「设备管理」,选择 「中维协议3.0(原公有云协议)设备管理」 或 「国标设备管理」 ,完成您账号下设备的添加。
- 慧视云开放平台的 控制台为开发者提供了应用信息、设备管理、费用中心等功能。登录账号后可在控制台中进行操作。

2.2 体验小程序开发
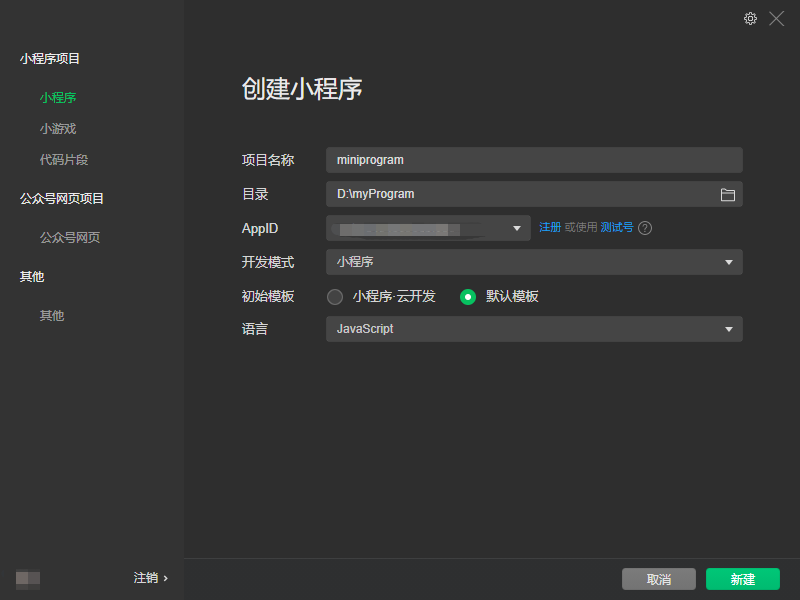
1.新建项目:微信开发者工具扫描登录注册的微信小程序账号输入你的微信小程序App ID、(App ID 在开发设置页面下查看您的App ID)项目名称、目录、开发模式选择小程序模式
2.进入您的小程序项目:默认您的首页目录为 pages/index/index
- AppID:输入微信小程序的App ID。
- 登录微信公众平台,在开发设置页面查看App ID。

2.3 开发视频直播功能
2.3.1 live-player组件的使用
小程序视频直播功能依赖于微信小程序原生组件live-player
2.3.1.1 引入live-player
在.wxml文件引入live-player,创建LivePlayerContext
2.3.1.2 对象操作
wx.createLivePlayerContext() 通过 wx.createLivePlayerContext() 可以将 标签和 javascript 对象关联起来,之后即可操作该对象 play:开始播放,如果 的 autoplay 属性设置为 false(默认值),那么就可以使用 play 来手动启动播放 stop:停止播放 pause:暂停播放,停留在最后画面 resume:继续播放,与 pause 成对使用 muted:设置静音 requestFullScreen:进入全屏幕 exitFullScreen:退出全屏幕
<live-player id="myVideo" autoplay mode="RTC" bindtap="onVideoTap" muted="" src="" bindstatechange="statechange" binderror="error" bindaudiovolumenotify="audiovolumenotify" bindfullscreenchange="fullScreenChange">
</live-player>
const livePlayerContext = wx.createLivePlayerContext('myVideo')
livePlayerContext.play({
success:(res)=>{
console.log(res)
},
fail:(res)=>{
console.log(res)
}
})
2.3.1.3 属性详解
src:用于音视频下行的播放 URL,支持 RTMP 协议和 FLV 协议(慧视云开放API仅提供FLV播放协议地址) mode:默认为live模式,建议选择RTC模式(实时通话,该模式时延更低) bindstatechange:通过live-player标签的 bindstatechange 属性可以绑定一个事件处理函数,该函数可以监听推流模块的内部事件和异常通知。详细状态码请查看官方文档
2.3.1.4 cover-view组件
通过covere-view(覆盖在原生组件之上的文本视图,可覆盖的原生组件包括 map、video、canvas、camera、live-player、live-pusher)覆盖live-player组件之上,自定义”播放暂停按钮“、”高清标清切换按钮“、”音量开关按钮“、”全屏按钮“
2.4 调用慧视云开放平台API
2.5 小程序开发live-player常见问题
1.测试号能否使用live-player组件?
live-player目前暂只对国内主体部分类目开放,具体请参考文档 https://developers.weixin.qq.com/miniprogram/dev/component/live-player.html
2.live-player组件支持的音视频格式?
视频仅支持 h264
音频支持 aac
3.live-player组件不能在模拟器调试?
开发者工具上暂不支持,可以真机调试。
4.live-player出图加载缓慢问题?
调用微信小程序原生组件live-player 出图时间在5s左右均为正常情况