WEB_SDK标准化Demo
WEB_SDK标准化Demo基于WebGL实现了音视频相关的核心功能。建议开发者阅读Demo源代码,作为参考或者移植到自己项目中,有助于快速集成。
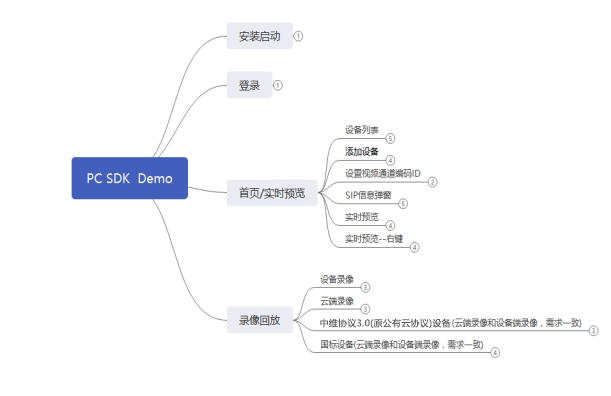
1. 功能描述
实时预览:视频播放、语音对讲、抓图、本地录制等。
录像回放:云录像/设备录像回放、倍速播放等。
对讲:开启对讲、停止对讲。
事件回调:媒体信息查询、服务器服务停止等。

2. 环境搭建
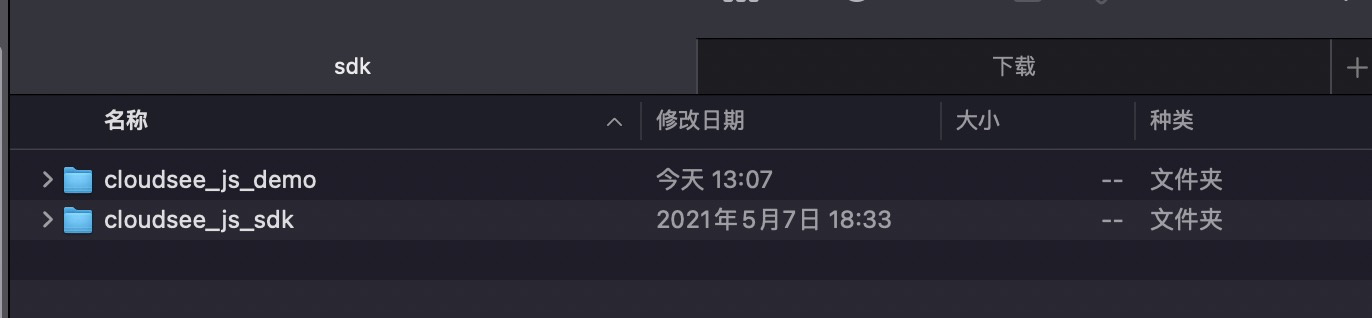
- 第一步:下载SDK和Demo并解压缩,解压后包含SDK文件包(cloudsee_js_sdk)和Demo文件包(cloudsee_js_demo)。

- 第二步:打开【cloudsee_js_demo】文件夹,demo采用VUE组件开发,对VUE不熟悉的请移步VUE官网了解VUE相关技术。
- 第三步:在【cloudsee_js_demo】文件夹下执行打包,编译后打开编译后页面
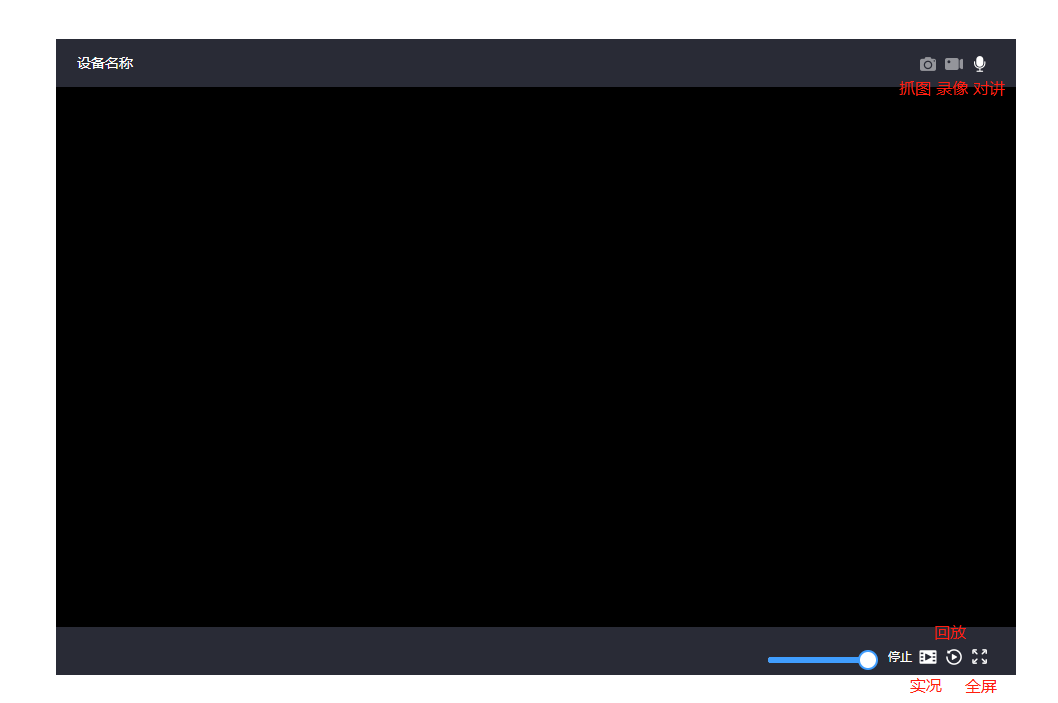
- 第四步:打开页面,页面内容如下:

- 第五步:到此demo已可以正常使用。下面介绍具体各项功能使用步骤。
3. 实时预览
- 第一步:点击实况按钮
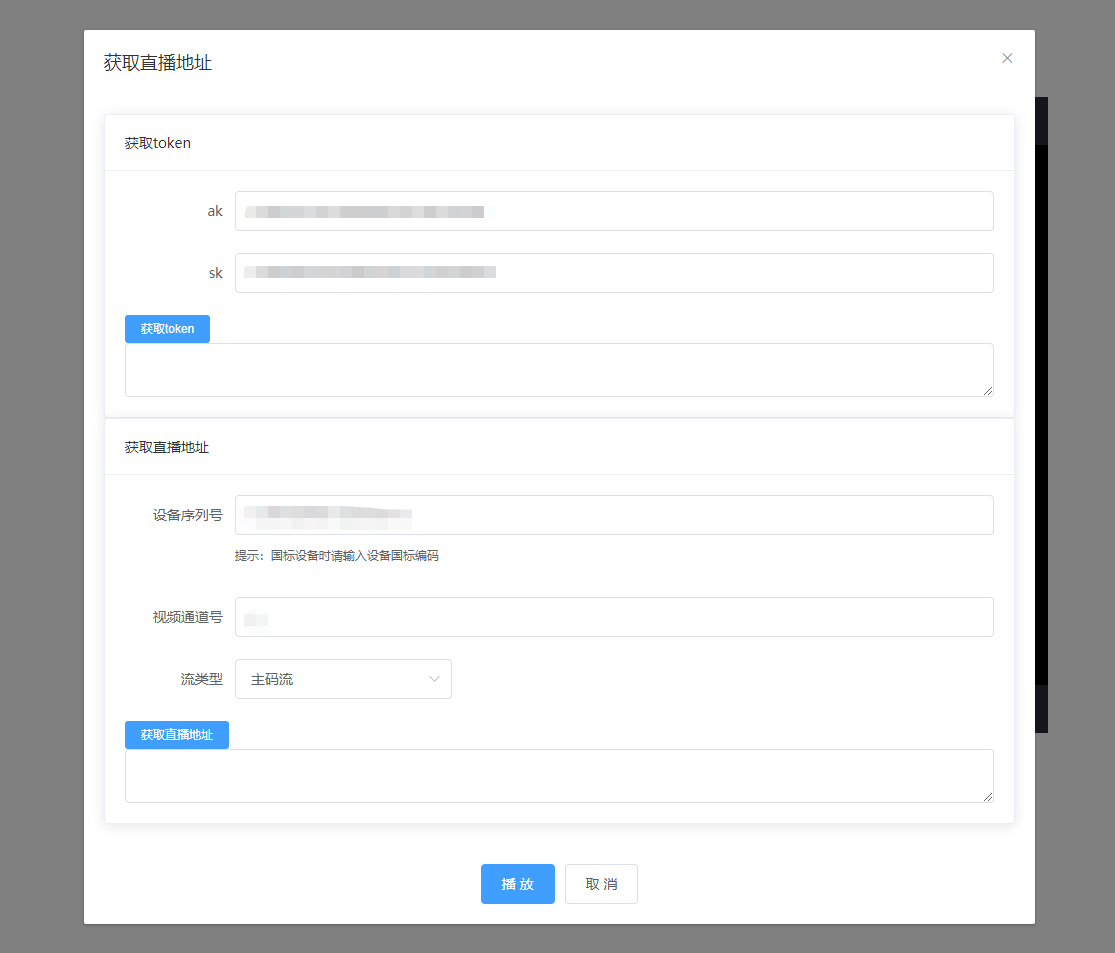
- 第二步:获取token,在控制台认证之后可以获取到对应的AKSK信息,填入后点击获取token。使用到的API接口获取Token
- 第三步:填入设备序列号和通道号。设备需要提前添加到租户下,添加方式可使用控制台绑定设备,或使用API接口绑定设备。
- 第四步:点击获取直播地址,地址获取后单击播放。就可以正常出图。使用到的API接口获取实时预览播放地址_标准协议
- 第五步:实况时可以点击语音对讲按钮,体验语音对讲功能。使用到的API接口获取实时预览播放地址_标准协议
 具体实现参考Demo源码
具体实现参考Demo源码
4. 语音对讲
实况播放中,开启对讲。 具体实现参考Demo源码
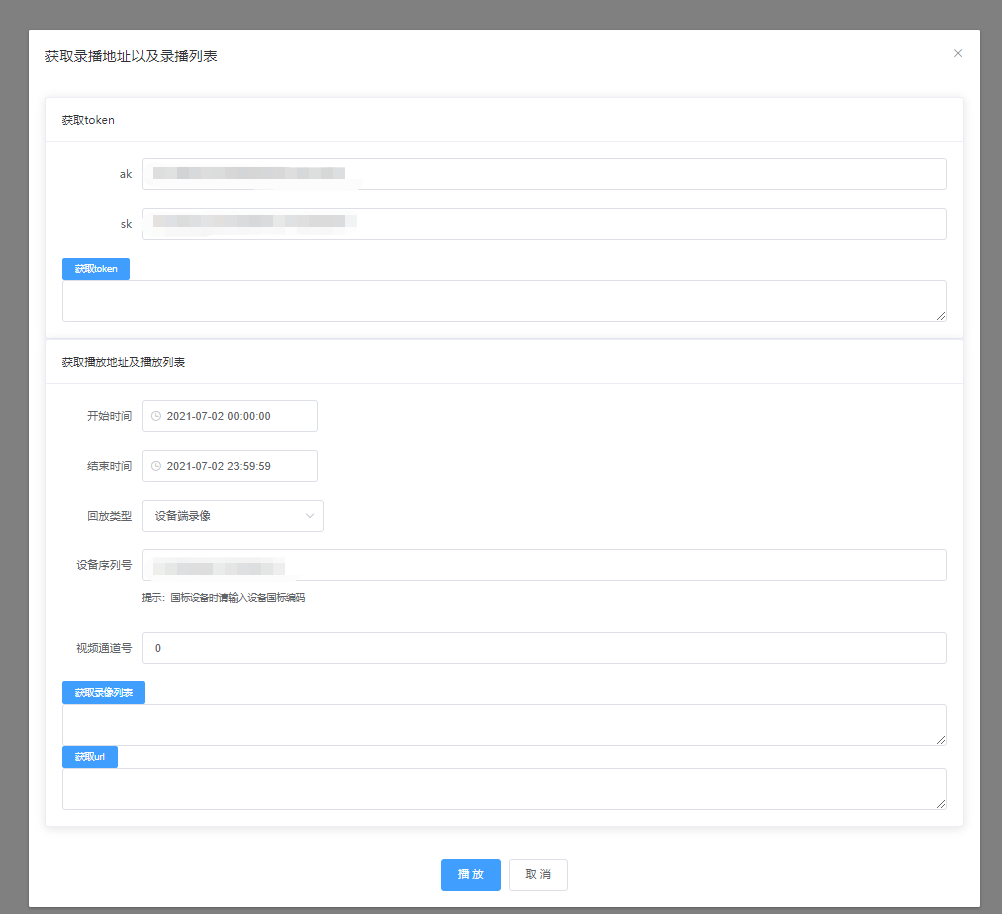
5. 录像查询回放
- 第一步:点击实况按钮
- 第二步:获取token,在控制台认证之后可以获取到对应的AKSK信息,填入后点击获取token。使用到的API接口获取Token
- 第三步:获取录像列表。填入设备序列号和通道号、开始时间、结束时间。设备需要提前添加到租户下,添加方式可使用控制台绑定设备,或使用API接口绑定设备。点击获取录像列表按钮,获取录像列表。使用到的API接口获取设备云端录像文件列表、查询设备本地录像文件列表
- 第四步:点击获取url按钮,地址获取后单击播放。就可以正常出图。使用到的API接口获取设备本地录像播放地址,按时间段-wss协议、按时间段获取播放地址-wss协议

具体实现参考Demo源码
我们鼓励开发者在开放平台Demo基础上进行代码/界面调整,或者基于openSDK/开放平台API进行完整开发。